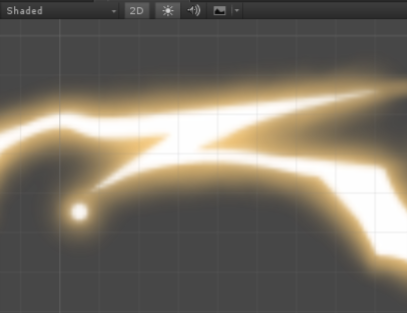
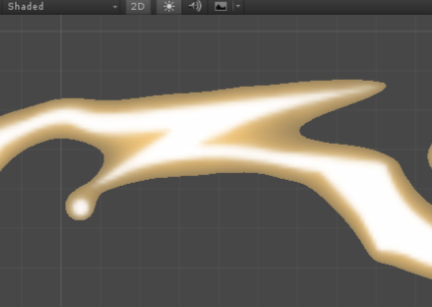
【Unity】パーリンノイズで陽炎っぽいエフェクト
パーリンノイズによる陽炎めいたやつ pic.twitter.com/uUDwLtQ03E
— enu (@_enu) 2017年3月1日
コード
for Unity5.5.2f1
必要ファイル
パーリンノイズのコードは↓から。
【Unity】ダメージっぽい数字表示
Unity5.5.1p4
— enu (@_enu) 2017年2月18日
コード
BaseMeshEffectを継承して作る。Shadowコンポーネント等と一緒にアタッチすると変になったりするけど、処理順の問題なので、コンポーネントの順番を入れ替えれば良い。
【Unity】Z書き込みアリのSpriteシェーダ
UnityのSpriteシェーダはデフォルトだとZバッファに書き込みを行わない。
そこでデフォルトシェーダを改造し、Zバッファに書き込むシェーダを作成する。その手順。
Unityは5.5.1p3。
手順
1.デフォルトのシェーダを取得
Unityのサイトからビルトインシェーダをダウンロードする。
zipを解凍し、DefaultShaderExtra/Sprites-Default.shaderファイルがそれ。Unityにインポートする。
↓が今回のDL元。
2.名前変更
一行目、Sprites/Defaultになってるのを分かりやすい名前に修正する。
今回はTSKT/Sprites/ZWriteにした。
3. Queue変更
"Queue"="AlphaTest"
説明は↓のあたり。Rendering Orderの項目。
4. RenderType変更
"RenderType"="TransparentCutout"
5. ZWrite変更
ZWrite OffとなっているのをZWrite Onにする。
6. アルファテスト追加
fragメソッド内に↓を追加する。0.5は適当な数値に調整すれば良い。
clip(c.a - 0.5);
これはいわゆるアルファテストで、αが一定以下のピクセルを破棄する。これがあるために、今回つくったシェーダでは半透明な領域やフチ部分は汚くなってしまう。
まあ、やらないと透明な領域までZバッファが書き込まれてしまい、欠けてほしくない部分が欠けたりしてまずいのだ。半透明は諦めよう。
ちなみにこんな感じで汚くなる。絶望的。
default

zWriteOn

できたコード
【Unity】水面エフェクト2D
やることはいたってシンプル。画面下半分に上半分を反転コピーするだけ。それっぽく見せるために色変えたりサインカーブつけたりすれば効果的だけど、その辺はデザインに依る。
水面エフェクト
— enu (@_enu) 2017年1月24日
© UTJ/UCL pic.twitter.com/PXgovJxh90
コード
【Unity】色分解しながら画面ゆらすエフェクト
色分解しながら画面ゆらし pic.twitter.com/gtrFTXjZGk
— enu (@_enu) 2017年1月16日
コード
色収差とでも言いたいところだけど、別にレンズ特性の再現とかやってるわけではなくてマジにRGBごとにゆらしてるだけなので。
やること2017
あけましてた。
MSTリリース
いま開発中のやつ。
上半期を目標。ただ完成したら即リリースするかっていうとそうでもなくて、ある程度外的要因によって前後するかも。…いや、早くなることはないか。イベント合わせにするとかでズレる。まあそれでも上半期中には何とかなってるっしょ。
あと今回はパロディではなく一次創作なので、リリース後はその辺を活かしてなんかできればなあ、とか。皮算用な。
例大祭、遊宴雀参加
なんか出すよ。ちょい他力本願になる予定。
bitsummit5
ブース申し込んでみたけど、どうなるかは知らね。
ブログ
技術的な記事をちょろちょろ参照してもらえたりがあったので、引き続き書いていければなあと。幸か不幸かUnityはまだ枯れそうにないわけだし。
下半期
なんもわからん。生きる。
ゲームの紹介ページにOGPを設定すること
ページを作ったら
ゲームの紹介ページなんかを作ったら、TwitterとかブログにURLを張る。
そのとき、ブログカード形式でリンクが表示されればいいよね。ということで、表示されるようにする。
OGP設定する
htmlにメタデータを埋め込んでやればよい。詳しくはOGPでググろう。
だいたいこんなん。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta charset="utf-8" /> <meta property="og:title" content="MagicScrollTactics" /> <meta property="og:type" content="website" /> <meta property="og:url" content="http://moetoku.sakura.ne.jp/mst/" /> <meta property="og:image" content="http://moetoku.sakura.ne.jp/mst/img/thumb.png" /> <meta property="og:site_name" content="同人ゲームサークル オートリ電子" /> <meta property="og:description" content="横スクロールSRPG MagicScrollTacticsのページ" /> <meta name="twitter:card" content="summary">
twitterにも適用する
Card validatorに登録してやる必要がある。
開発中のやつのページ作った。何もないけど。https://t.co/dloEAGhLgf
— enu (@_enu) 2016年12月20日
はてなブログで使う
はてなでブログでカード形式リンクを使うには、index.htmlまで記述しなきゃいけないぽい。これで躓いた。
ふぇーすぶっくはつかっていないのでしりません。